My New "Now Playing" Webapp for shairport-sync
Version 3.3 of shairport-sync released last weekend and includes metadata support on MQTT. “So what?” you may ask? I created an app to display the metadata and do simple remote controls. Now, I can control my music all around the house or identify currently playing song at a glance. It’s open-source.

I was able to create a useful webapp in a couple days – gotta love MQTT! The single-purpose webapp displays the currently playing song (over AirPlay® from iTunes®1) and includes playback controls. The app itself is fast and simple and already has improved my Apple Music® experience at home.
Ingredients of the recipe
As outlined in the app’s README there are four main requirements to run the app:
- AirPlay® such as from iTunes® or the Music app in iOS™
-
shairport-sync(with MQTT support) as an AirPlay® receiver - MQTT broker
- A computer that can run the webserver app (Python 3)
Requirements 2., 3., and 4. can all be on the same computer, for example, a Raspberry Pi®
Also you need something to display the single-task webpage. It can be a computer, smartphone or tablet.
It works great even on seven year old Kindle Fire 7” tablets or seven year old iPads (3rd gen) running iOS 9. (Hint, hint: might have a valuable use for those old devices as simple home audio remotes)
The Webapp

There are full instructions in the install section of the README, including pre-reqs and dependencies, for installing the webserver. I’ll defer to those.
There’s an example config file in the yaml format.
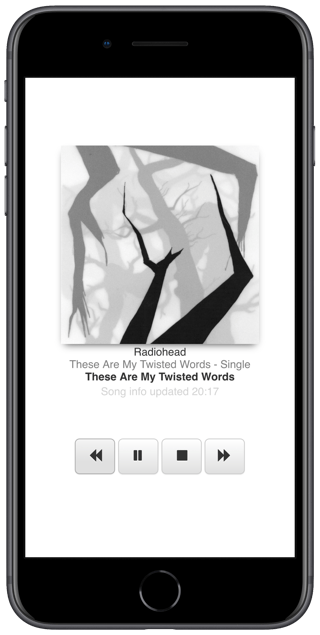
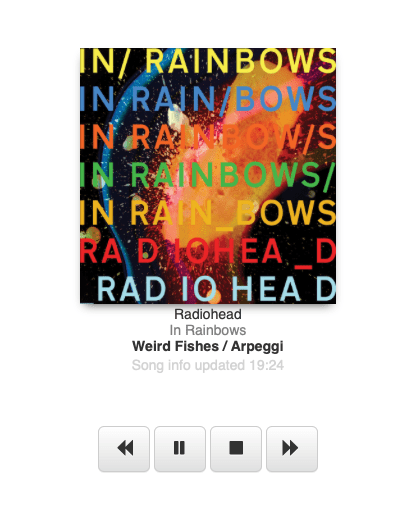
It will look something like this (to the right) in a browser when default webui values are used and it’s running (connected to MQTT broker, and shairport-sync providing metadata to MQTT)
In fact, it is a cropped screenshot taken in iOS.


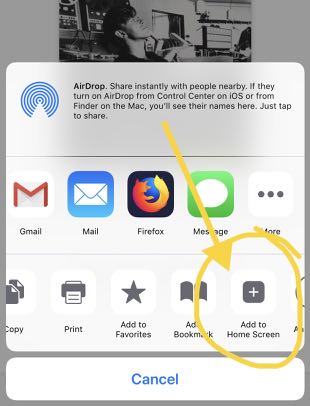
Running as a “webapp”, at least on iOS™ will hide most of the Safari browser “chrome” and appear very clean on the full-screen. That is what the “Add to Home Screen” does. And tapping the icon from your Home Screen will quickly launch the app and connect to your server.
Technology in the app
basic overview
-
webserver:
- subscribes to MQTT topics related to the player metadata
- relays remote control commands by publishing to an MQTT
remoteinterface (thatshairport-syncsubscribes to)
-
client:
- display the metadata sent by the webserver
- provide controls UI that sends remote control requests to webserver
Python 3 in the server
For MQTT support, the paho-mqtt python library is used.
The webserver and socket.io are done using Flask and flask-socketio, respectively. The HTML files in templates use Flask’s baked-in support for jinja2.
ECMAScript in the client
jQuery handles updating the UI and responding to controls events. The webpage also uses Bootstrap 3 elements (and styling).
The socket.io Javascript Client handles the events and message passing between the server and client.
1: Trademarks are the respective property of their owners.⤸